在kibana4中修改默认地图为高德地图后页面地图显示成了白板
匿名 | 发布于2015年12月29日 | 阅读数:18919
背景:使用默认的地图绘图范围太大,所以想改成中国地图,从而选择了高德地图
配置:我修改了kibana4/src/public/index.js如下,注释掉的部分是原本的代码,就是默认地图
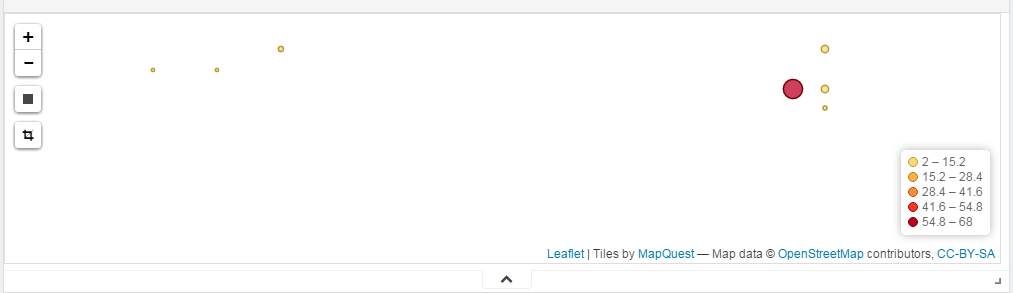
然后通过页面访问成了如下
想问是哪里错了吗,已经困扰多时,求各位解答~
配置:我修改了kibana4/src/public/index.js如下,注释掉的部分是原本的代码,就是默认地图
/*
var tileLayer = L.tileLayer('https://otile{s}-s.mqcdn.com/tiles/1.0.0/map/{z}/{x}/{y}.jpeg', {
attribution: 'Tiles by <a href="http://www.mapquest.com/%26quo ... gt%3B — ' +
'Map data © <a href="http://openstreetmap.org%26quo ... gt%3B contributors, ' +
'<a href="http://creativecommons.org/lic ... %26gt;',
subdomains: '1234'
});
*/
var tileLayer = L.tileLayer('http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', { attribution: 'Tiles by <a href="http://www.mapquest.com/%26quo ... gt%3B ? ' +
'Map data ? <a href="http://openstreetmap.org%26quo ... gt%3B contributors, ' +
'<a href="http://creativecommons.org/lic ... %26gt;',
subdomains:["1","2","3","4"],
variants: {
Satellite:{
url: 'http://webst0{s}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'
}
}
});
然后通过页面访问成了如下
想问是哪里错了吗,已经困扰多时,求各位解答~



9 个回复
elain
赞同来自:
www#elain#org/?p=974
medcl - 今晚打老虎。
赞同来自: shellmeng
https://www.elastic.co/guide/e ... .html
三斗室 - ELK
赞同来自:
debuger - 80末屌丝蓝
赞同来自:
debuger - 80末屌丝蓝
赞同来自:
shellmeng
赞同来自:
zcoson - 80后IT男
赞同来自:
if (self._attr.lastZoom) {
mapZoom = self._attr.lastZoom;
}
修改为
if (self._attr.lastZoom) {
mapZoom = self._attr.lastZoom;
} else {
mapZoom = 5;
}
修改默认显示中国
if (self._attr.lastCenter) {
mapCenter = self._attr.lastCenter;
}
修改为
if (self._attr.lastCenter) {
mapCenter = self._attr.lastCenter;
} else {
mapCenter = {lat: 32.97180377635759, lng: 108.28125};
}
maxwalk
赞同来自:
kibana 4.5.0 环境下没找到配置的地方;之前正常,几天没开变这样子:
bird - 程序猿
赞同来自:
我的版本是Kibana4.5.4