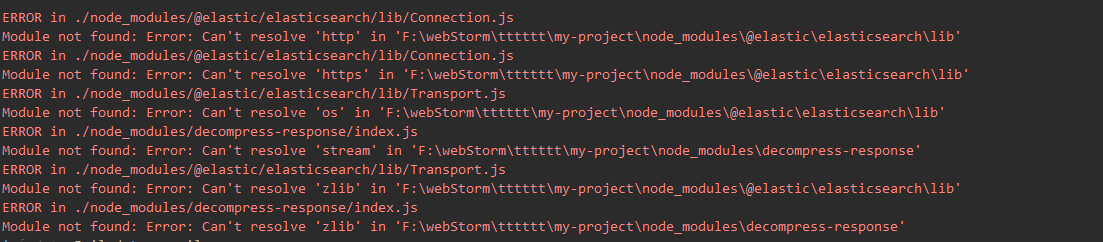
在angular中使用@elastic/elasticsearch编译时发生报错应该怎么解决
Elasticsearch | 作者 zxasqw | 发布于2019年07月08日 | 阅读数:2168
angular项目是新建的项目,自己就装了一个@elastic/elasticsearch。
在typeScript中的代码是
@elastic/elasticsearch的版本是7.2.0
node的版本是10.15.3
npm 的版本是6.10.0
操作时按照官网的文档来的
https://www.elastic.co/guide/e ... tures
在typeScript中的代码是
import { Client } from '@elastic/elasticsearch';
const client = new Client({
node : 'http://localhost:9200'
})@elastic/elasticsearch的版本是7.2.0
node的版本是10.15.3
npm 的版本是6.10.0
操作时按照官网的文档来的
https://www.elastic.co/guide/e ... tures



1 个回复
bellengao - 博客: https://www.jianshu.com/u/e0088e3e2127
赞同来自: