使用ES6.3.0,同义词字典里配了: 葡萄干,青葡萄干
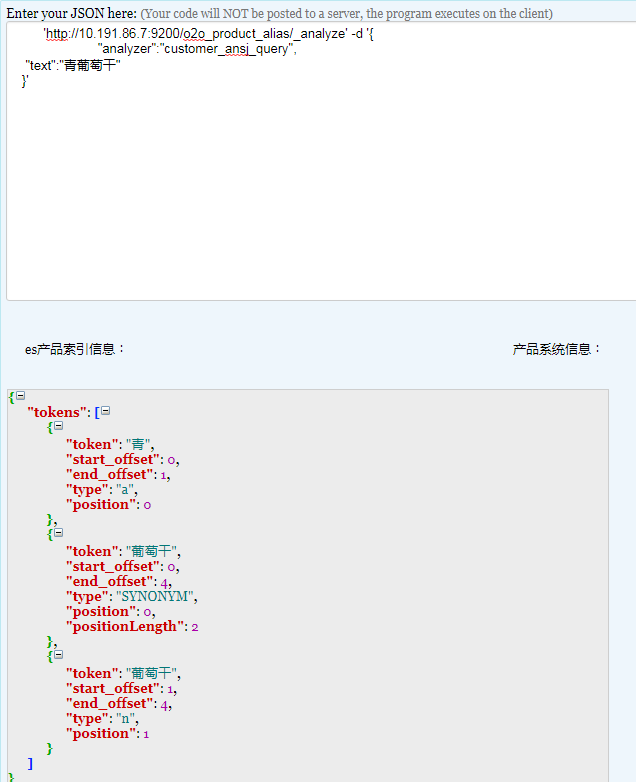
搜索葡萄干,理论上希望出的结果是葡萄干和青葡萄干两个词,但实际上青葡萄干也被分成了青和葡萄干两个词(如下图),如何让青葡萄干不分词呢(相同的配置在ES1.5不会出现这种情况,青和葡萄干不会分开,用的词库完全一样)
分词和同义词是这么配置的:
搜索葡萄干,理论上希望出的结果是葡萄干和青葡萄干两个词,但实际上青葡萄干也被分成了青和葡萄干两个词(如下图),如何让青葡萄干不分词呢(相同的配置在ES1.5不会出现这种情况,青和葡萄干不会分开,用的词库完全一样)
分词和同义词是这么配置的:
analysis": {
"filter": {
"sysfilter": {
"type": "synonym",
"synonyms_path": "synonym.dic"
},
"stopword": {
"type": "stop",
"stopwords_path": "stopwords.dic"
}
},
"analyzer": {
"customer_ansj_query": {
"filter": [
"sysfilter"
,
"stopword"
],
"tokenizer": "query_ansj_token"
},
"customer_ansj_index": {
"tokenizer": "index_ansj_token"
}
},
"tokenizer": {
"index_ansj_token": {
"type": "index_ansj",
"is_name": "false"
},
"query_ansj_token": {
"type": "query_ansj",
"is_name": "false"
}
}


3 个回复
寻z - elk
赞同来自:
danvid
赞同来自:
yeziblo
赞同来自:
加上自定义词库确实可以解决,但总感觉这个逻辑很奇怪。
请问楼主解决了么?