新手查询求助,思考了好久没用思路
liujiacheng 回复了问题 • 4 人关注 • 3 个回复 • 4240 次浏览 • 2023-03-15 15:47
如何在Kibana中删除已经生成的csv报告?
poka 回复了问题 • 2 人关注 • 2 个回复 • 4913 次浏览 • 2023-02-06 14:56
Es 记录数不一致,hits总量不一致
nile 回复了问题 • 2 人关注 • 1 个回复 • 2705 次浏览 • 2022-12-01 17:48
Kibana 中的巨大控制台改进
liuxg 发表了文章 • 0 个评论 • 3050 次浏览 • 2022-08-27 10:43
作者:[CJ Cenizal](https://www.elastic.co/blog/author/cj-cenizal "CJ Cenizal")
更多阅读请参阅 [Elastic 中国社区官方博客](https://elasticstack.blog.csdn.net/)。

在过去的 9 个月里,我们的一位工程师 Muhammad Ibragimov 一直在悄悄地构建新功能、修复错误,并全面完善 [Kibana Console](https://www.elastic.co/guide/e ... .html "Kibana Console")。 从性能改进到在请求正文中留下评论的能力,他和团队在这个被很多人使用和喜爱的应用程序上做了一些令人难以置信的工作。 继续阅读以了解这些和其他改进如何在 Elastic Stack 的 8.1 至 8.4 版本中提高你的工作效率。

主要功能
====
我想与你分享五个甜蜜的新功能。
- 向 Kibana API 发送请求
--------------------
在 8.3 中,我们通过在路径前加上 “kbn:” 来提供向 [Kibana API](https://www.elastic.co/guide/e ... .html "Kibana API") 发送请求的能力。 例如,你可以通过以下方式向 [Export Saved Objects API](https://www.elastic.co/guide/e ... .html "Export Saved Objects API") 发送请求:
<br /> POST kbn:api/saved_objects/_export<br />
如果你构建与这些 API 通信的软件或脚本,这将特别有用。 你现在可以快速测试请求,而无需使用第三方工具并为这些工具配置身份验证。
- 请求正文中的评论
-----------
曾经看过一个庞大的请求体并且很难回忆起为什么要这样配置它? 在 8.4 中,你可以在请求正文中编写注释并留下有关其配置的注释。 你甚至可以注释掉特定行以暂时禁用它们并尝试请求的其他变体!
```
-
This request searches all of your indices.
- GET /_search
- {
- // The query parameter indicates query context.
- "query": {
- // Matches all documents.
- /*"match_all": {
- "boost": 1.2
- }*/
- "match_none": {} // Matches no documents.
- }
- }
```
- 使用变量重用值
----------
在 8.4 中,你可以在 Console 中定义变量并在你的请求中重用它们。 看起来是这样的:

你可以根据需要多次引用请求的路径和正文中的变量。
```
- GET ${pathVariable}
- {
- "query": {
- "match": {
- "${bodyNameVariable}": "${bodyValueVariable}"
- }
- }
- }
<br /> <br /> 比如,我们可以创建如下的变量:<br /> <br /> <br /> <br /> 然后,我们可以使用这些变量进行如下的搜索:<br /> <br />
- GET ${variable1}
- {
- "query": {
- "${variable2}": {}
- }
- }
```

4.多个请求的多个状态
-----------
控制台长期以来一直支持同时发送多个请求。 但从历史上看,如果一个请求失败,那么成功的响应就会从 UI 中丢弃。 从 8.3 开始,你可以查看对请求的所有响应,无论它们是失败还是成功。 在 8.4 的基础上,我们在每个响应旁边添加了 HTTP 状态标记。 这使得判断哪个请求失败和哪个请求成功变得更加容易。 最严重的状态位于 UI 的顶部,因此您可以快速了解您的任何请求是否有问题。

- 新 ES 实体的自动完成
---------------
自动完成是控制台的核心。 在 8.2 中,我们更新了自动完成功能,以建议部署中存在的特定[可组合索引模板](https://www.elastic.co/guide/e ... .html "可组合索引模板")、[组件模板](https://www.elastic.co/guide/e ... .html "组件模板")和[数据流](https://www.elastic.co/guide/e ... .html "数据流")的名称。
性能
==
控制台性能一直是大型部署的一个问题,尤其是对于经常使用控制台的人。 我们花了一些时间来处理这些案例。
优化映射检索
------
控制台在加载时从 ES 检索所有索引映射,以支持字段的自动完成。 对于具有许多映射的部署,此有效负载可能非常大,以至于可能导致集群不稳定。 在 8.1 和 7.17.3 中,我们通过压缩映射响应、减小其大小和响应时间来解决此问题。
控制台可以按时间间隔自动刷新这些映射,但如果你的映射不经常更改,这将是低效的。 从 8.1 开始,你将能够配置刷新映射的速率、完全禁用获取映射或将 Console 配置为仅在用户导航到 Console 时获取它们一次。

本地存储管理
------
你的控制台历史记录当前存储在浏览器的本地存储中。 如果你经常使用控制台并用历史数据填满存储空间,那么用完这个本地存储空间是一个真正的问题。 从 8.1 开始,当你用尽本地存储空间并能够清除你的历史记录或完全禁用历史记录时,你将看到一条警告。

尽情享受这些新功能吧!
===========
我们希望这些新功能和增强功能能让您从 Console 中获得更多价值! 如果你希望看到我们对 Console 进行任何进一步的具体更改,请[告知我们](https://github.com/elastic/kib ... hoose "告知我们")。
ELK8.2.0-kibana无法模糊搜索-导入的日志字段为keywords不是text
BetterLevi 回复了问题 • 2 人关注 • 1 个回复 • 2576 次浏览 • 2022-08-26 18:36
使用elasticsearch,kibana的版本都是8.2.3,但是无法使用stack monitoring
shwtz 回复了问题 • 2 人关注 • 1 个回复 • 2405 次浏览 • 2022-08-23 14:11
怎么查看 Kibana dashboard中最终执行的query语句
sdx 回复了问题 • 2 人关注 • 1 个回复 • 3397 次浏览 • 2022-07-08 11:19
kibana7.15.2中找不到Index Pattern功能了
caster_QL 回复了问题 • 2 人关注 • 1 个回复 • 3456 次浏览 • 2022-02-23 16:57
使用极限网关来代理 Kibana
medcl 发表了文章 • 0 个评论 • 3155 次浏览 • 2022-02-15 20:29
来来来,几个简单步骤告别不舒服的这几个问题,如下:
下载最新的 530 版本:http://release.elasticsearch.cn/gateway/snapshot/
找到配置:
entry:
- name: my_es_entry
enabled: true
router: my_router
max_concurrency: 10000
network:
binding: 0.0.0.0:8000
skip_occupied_port: true
tls:
enabled: true
flow:
- name: default_flow
filter:
- basic_auth:
valid_users:
medcl: passwd
- http:
schema: "http" #https or http
host: "192.168.3.98:5601"
router:
- name: my_router
default_flow: default_flowhttps://极限网关.com/docs/references/filters/http/
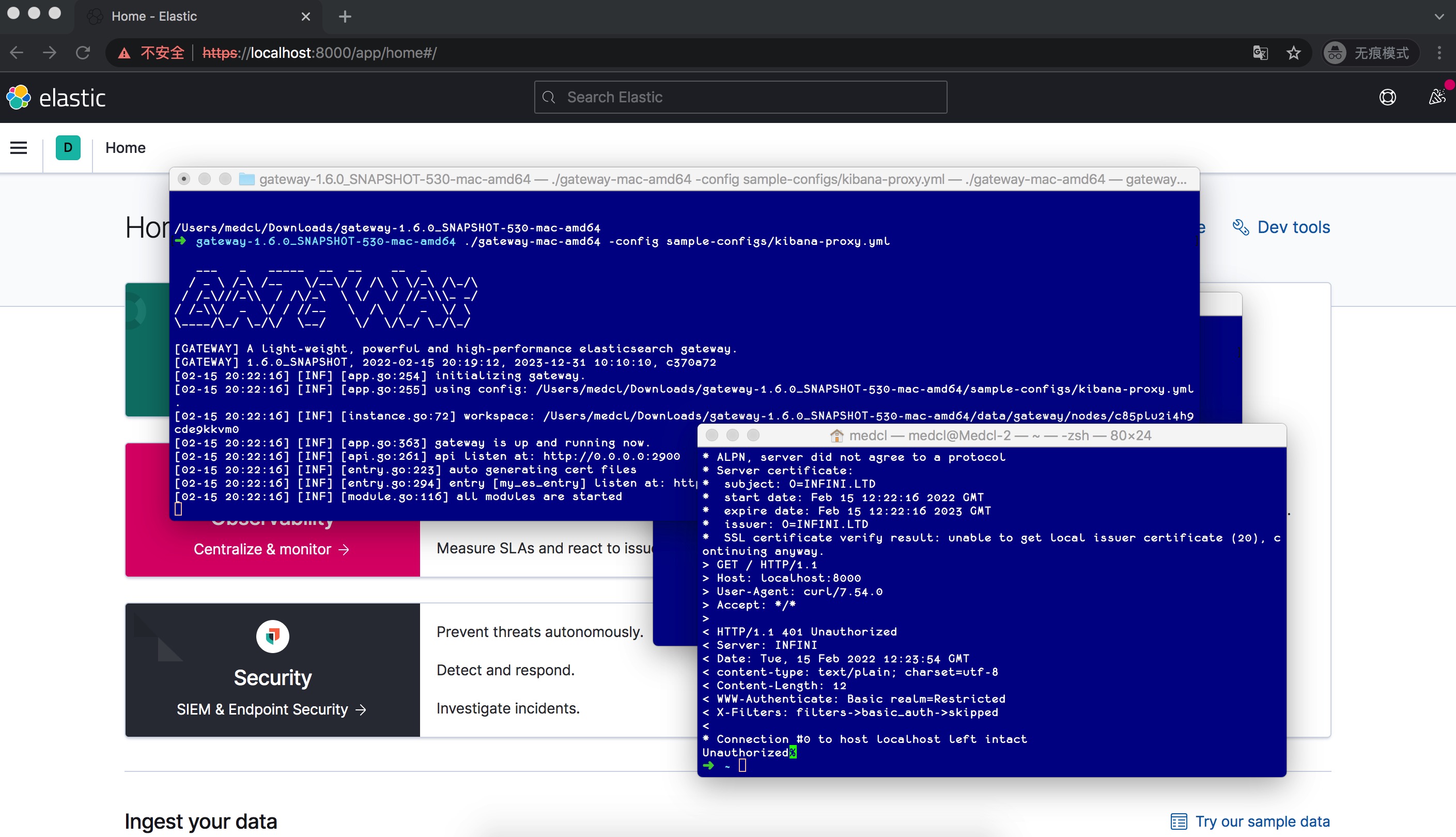
启动网关,因为自动开启了 https,访问网关的服务地址:https://localhost:8000,如下:
输入配置的用户名密码,即可。